SEO para Devs: Core Web Vitals
• Publicado em: fevereiro 25, 2024Entendendo e Otimizando Core Web Vitals para Melhor Desempenho Web.
O que são Core Web Vitals?
Os Core Web Vitals são um conjunto de métricas essenciais para medir o desempenho de uma página da web. Essas métricas são vitais porque têm um impacto direto na experiência do usuário. Google, o principal motor de busca, utiliza esses indicadores para avaliar a qualidade do desempenho de uma página e influenciar a classificação nos resultados de pesquisa. Nesse post iremos abordar como um guia e um tutorial completo de Core Web Vitals.
Principais Métricas de Core Web Vitals:
1. Largest Contentful Paint (LCP):
O LCP mede o tempo que leva para o maior elemento visível na tela ser carregado. Um LCP rápido (geralmente abaixo de 2.5 segundos) é crucial para uma boa experiência do usuário.
2. First Input Delay (FID):
O FID avalia a interatividade da página, medindo o tempo entre o primeiro toque ou clique do usuário e a resposta do navegador. O FID ideal é menor que 100 milissegundos, garantindo uma interação rápida.
3. Cumulative Layout Shift (CLS):
O CLS mensura a estabilidade visual da página, avaliando a quantidade de mudanças inesperadas de layout durante o carregamento. Um CLS baixo (preferencialmente abaixo de 0.1) indica uma experiência mais estável para o usuário.

Por que os Core Web Vitals são importantes?
A experiência do usuário é fundamental para o sucesso de um site. Páginas rápidas e interativas resultam em maior satisfação do usuário, retenção e melhor classificação nos motores de busca, o que impacta diretamente no tráfego e nas conversões.
O Google considera os CWV como um fator de classificação em seu algoritmo de busca. Isso significa que sites com pontuações mais altas nos CWV tendem a ter um melhor posicionamento nas SERPs (páginas de resultados do Google). Além disso, um bom desempenho nos CWV pode melhorar a experiência do usuário, o que pode levar a:
- Maior tempo de permanência na página
- Mais conversões
- Melhor taxa de cliques (CTR)
- Melhor reputação da marca
Como otimizar seus Core Web Vitals:
As estratégias abaixo vão lhe ajudar a otimizar, lhe direi mais duas ferramentas que vão deixar seu site otimizado a máxima potência para qualquer site de avaliação não só para Core Web Vitals como avaliação de performance. Falarei deles em posts posteriores como fazer as configurações certinho de cada ferramenta dessa.
Primeiro deles é o Cloudflare e o segundo é para quem utiliza sites feito em WordPress que é o plugin WP-Rochet.
1. Carregamento:
- Otimize o tamanho de suas imagens e vídeos. Use ferramentas como o TinyPNG: https://tinypng.com/ ou o ImageOptim: https://imageoptim.com/ para reduzir o tamanho dos seus arquivos sem perder qualidade.
- Utilize o cache do navegador. O cache do navegador armazena arquivos estáticos, como imagens e CSS, no computador do usuário, o que pode reduzir o tempo de carregamento da página.
- Minifique o código HTML, CSS e JavaScript. A minificação remove caracteres desnecessários do seu código, o que pode reduzir o tamanho do arquivo e o tempo de carregamento.
- Utilize um Content Delivery Network (CDN). Um CDN é uma rede de servidores distribuídos globalmente que entrega conteúdo para os usuários com base na sua localização. Isso pode reduzir o tempo de carregamento da página para usuários em todo o mundo.
2. Interatividade:
- Minimize o JavaScript que não é essencial. Remova ou adie o carregamento de scripts que não são necessários para o carregamento inicial da página.
- Adie o carregamento de scripts que não são necessários para o carregamento inicial da página. Utilize o atributo
asyncoudeferpara adiar o carregamento de scripts que não são necessários para o carregamento inicial da página. - Utilize o “Critical CSS”. O Critical CSS é o CSS que é necessário para renderizar o conteúdo principal da página. Ao carregar o Critical CSS primeiro, você pode melhorar o tempo de carregamento da página e a interatividade.
3. Estabilidade visual:
- Defina as dimensões das imagens e vídeos. Isso evita que o layout da página se movimente enquanto as imagens e vídeos estão carregando, então utilize atributos
widtheheight. - Evite o uso de elementos que causam saltos de layout, como anúncios e widgets. Se você precisar usar esses elementos, tente minimizá-los ou colocá-los em uma área da página onde eles não causem problemas.
- Utilize o “font-display: swap” para evitar o “Flash of Invisible Text” (FOIT). O FOIT é um problema que ocorre quando a fonte de uma página não é carregada rapidamente o suficiente, o que faz com que o texto apareça e desapareça. O
font-display: swapajuda a evitar esse problema.
Ferramentas de Avaliação:
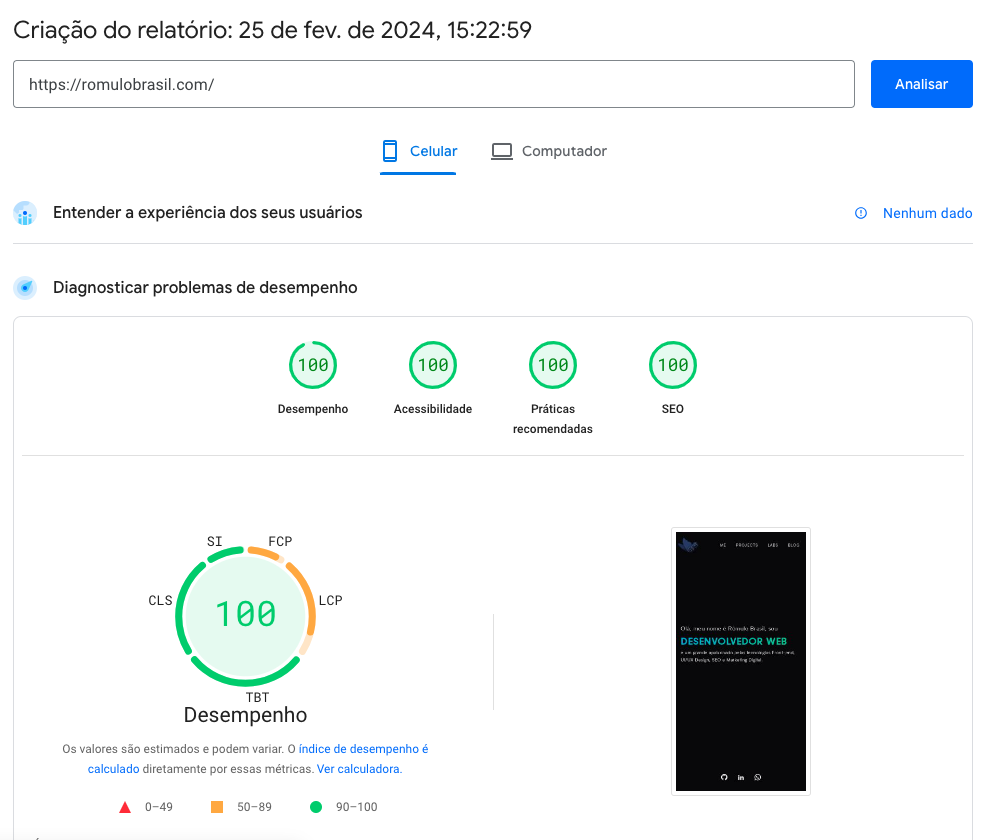
1. Google PageSpeed Insights:
Essa ferramenta fornece uma pontuação para o desempenho da página e sugestões específicas de otimização.
2. Lighthouse:
Uma extensão do Google Chrome que analisa o desempenho e a acessibilidade da página, oferecendo sugestões detalhadas.
https://developers.google.com/web/tools/lighthouse
Conclusão:
O desempenho web é crucial para o sucesso online, e os Core Web Vitals são um guia valioso para otimização. Ao priorizar essas métricas e implementar práticas recomendadas, os desenvolvedores podem melhorar significativamente a experiência do usuário e o desempenho nos motores de busca.
Lembre-se, a otimização contínua é essencial, pois as tendências e as expectativas dos usuários evoluem constantemente. Portanto, mantenha-se atualizado com as melhores práticas e ferramentas para garantir um desempenho web excepcional.

Livro Performance SEO do Rômulo Brasil
No meu livro, eu destrincho cada tópico desse do Core Web Vitals em detalhes e fazendo as otimizações na prática detalhando tudo. Abordamos técnicas avançadas para melhorar o desempenho do seu site nos mecanismos de busca.
